
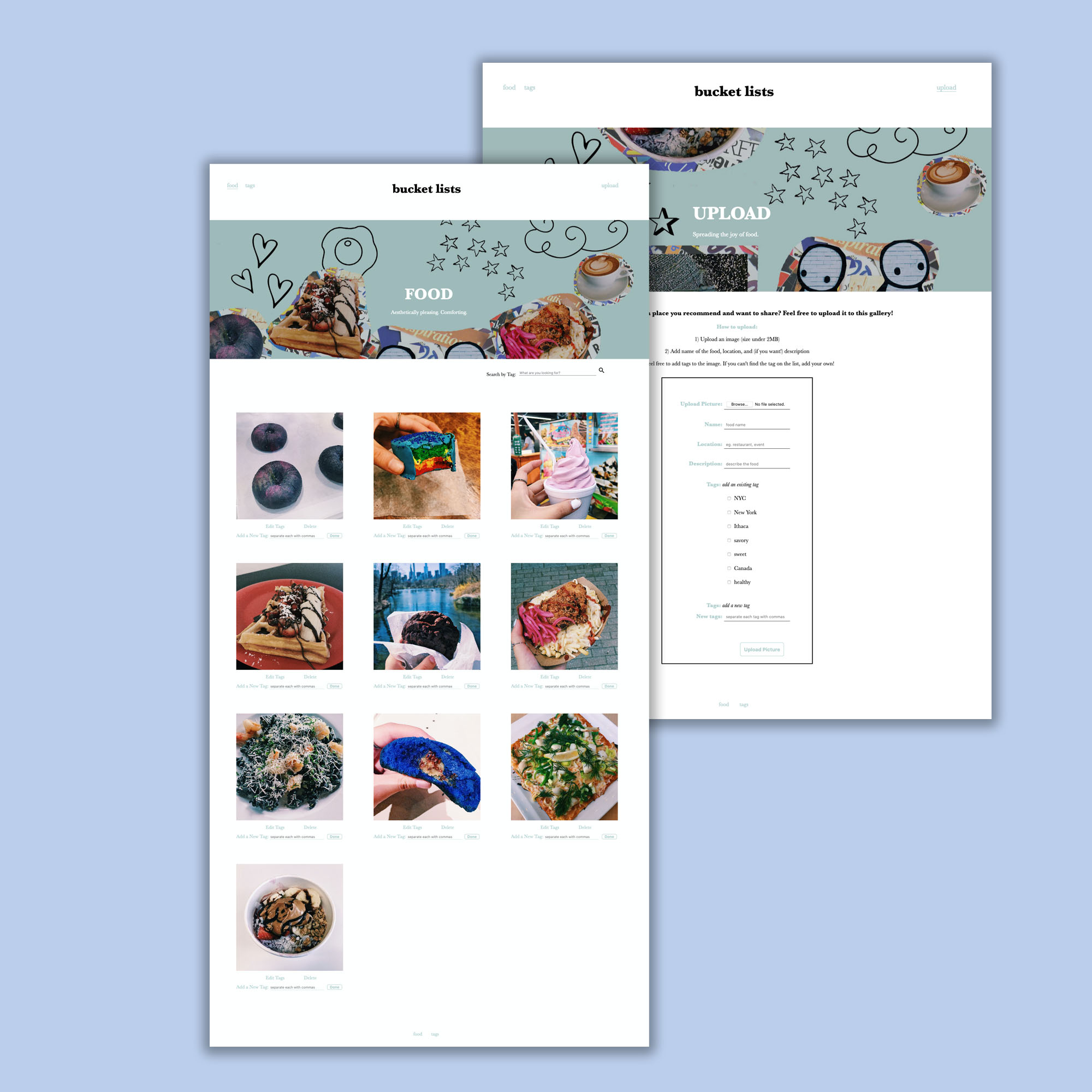
food. aesthetically pleasing. comforting.
Overview: I combined the thing I like to do the most (eat) and what I have the most photos of (food) to create an image gallery in the span of 3 weeks for one of my courses: Intermediate Design and Programming for the Web.
For this website, there were many requirements that we needed to satisfy, including the following:
- the gallery must be designed for one specific target audience
- it must be aesthetically pleasing and follow visual design principles
- utilize HTML, CSS, PHP, and SQL
The gallery that I designed consists of food images and descriptions, and has a target audience of individuals who are interested in food and/or are looking for places to eat.